Vue.js with Google Apps Script Web Services
Hi Apps Script Developer,
Today, I am sharing how to implement Vue.js framework with Google Apps Script Web Services.

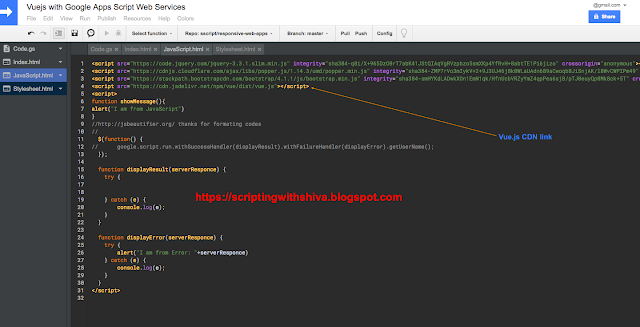
First, you need to copy Vue.js CDN link from Vue.org site there are two links one for the Development environment and another is for Production.
For Development I am using Developer links it gives more error and warring descriptions.
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>

First, you need to copy Vue.js CDN link from Vue.org site there are two links one for the Development environment and another is for Production.
For Development I am using Developer links it gives more error and warring descriptions.
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- Create Apps Script web app "Responsive Web Apps using Google Apps Script"
- Add Script tag in JavaScript.html file after Jquery framework link.

- Save it
- In this example, I am fetching Server site Country Array list and Generating dropdown using Vue.js
Vuejs Code File link
Vuejs Exec Link - Performance Comparison(performance may vary from device to device)
Using Vuejs: Scripting time=626.9ms
Using Jquery: Scripting time=677.9ms
Happy Coding...



Comments
Post a Comment