Google App Maker integration with DataTables To Export data in Excel, PDF and CSV
The App Maker editor and user apps will be shut down on January 19, 2021. New application creation will be disabled starting April 15, 2020. Learn moreMore Details
I am woking on Google App Maker from last 2 years, I observe that App maker default table widgets is good for 100 or 200 records, but if you have more than 1000 records then default table widgets performance is not upto mark. It is very difficult to Export in CSV, PDF or Excel...
I am using DataTable as alternative to load data quick and export in Excel, PDF or CSV.
Then let's start to implement DataTable in Google app maker.
- Create New Page in App Maker Project
- Add HTML table tag
- Open Newly created App Maker Page
- Select HTML from widgets panel

- Give Name to HTML tage
- Add HTML <table id="DataTableID" class="display" width="100%"></table> in HTML Text

- Add DataTable framework in your App Maker Project
- Click on Gear Box

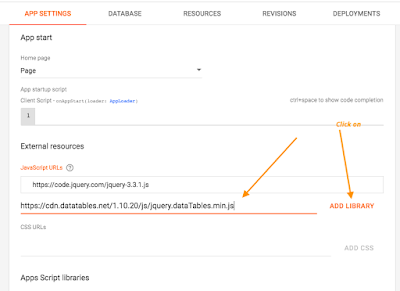
- Go to "External resources" section
- Copy DataTable JavaScript CDN URL and Paste in "JavaScript URLs" section
- Click on "ADD LIBRARY"

- Then Copy CSS CDN URL & Paste in "CSS URLs"
- Click on "ADD CSS"
- Create Client Side Coding to Generate DataTable
- App Maker Click on "SCRIPTS" Select Client

- Click on Create button
- See Code in section "ClientSideScript"
- Update HTML Tag ID as you set previously ie DataTableID
- On Page Attached call "printDataTable()" function
- See Preview if you have Database it will show below output

- You Can Print, download, and Export in excel as well.
- Ref Links
Happy Coding.....
Please let me know if you have any question on app maker





Comments
Post a Comment